
У вас компактный варп, и не хватает места для отображения всей информации, которую стоило бы сообщить? Давайте построим динамическую информационную панель позволяющую вам менять информацию на ней с помощью одного нажатия кнопки.
Нам понадобится:
- Информационная панель - 1 шт.
- Расширитель информационной панели - по желанию
- Повторитель - 2 шт.
- Сундук - 1 шт.
- Пульсирующий гейт - 2 шт.
- Рычаг - 1 шт.
- Кнопка - 1 шт.
- Красная пыль
- Блоки для декора
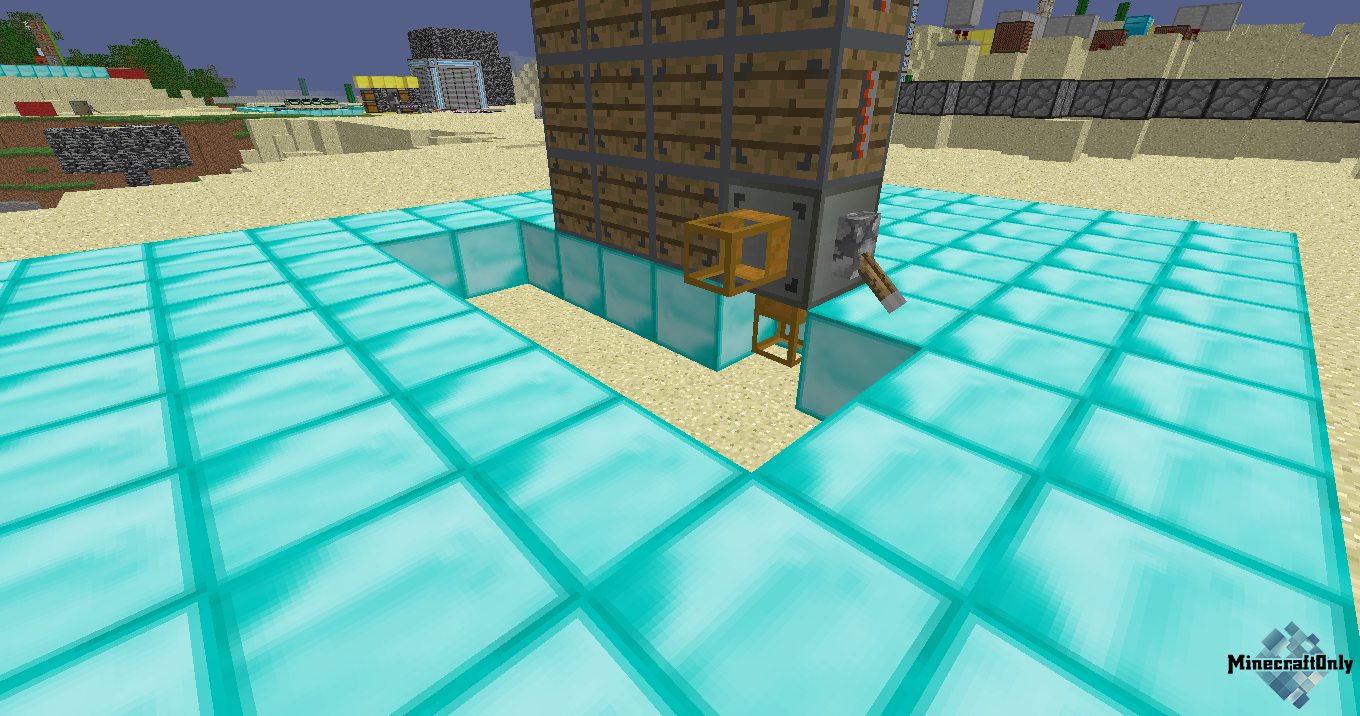
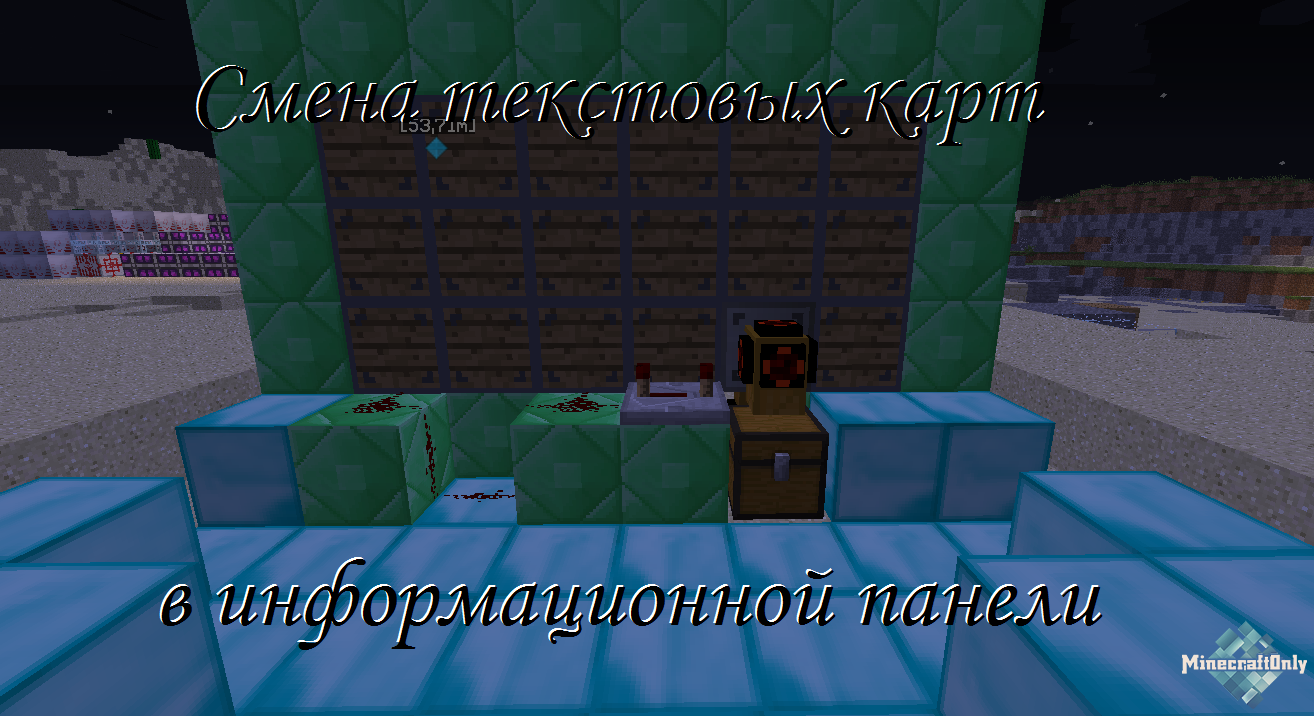
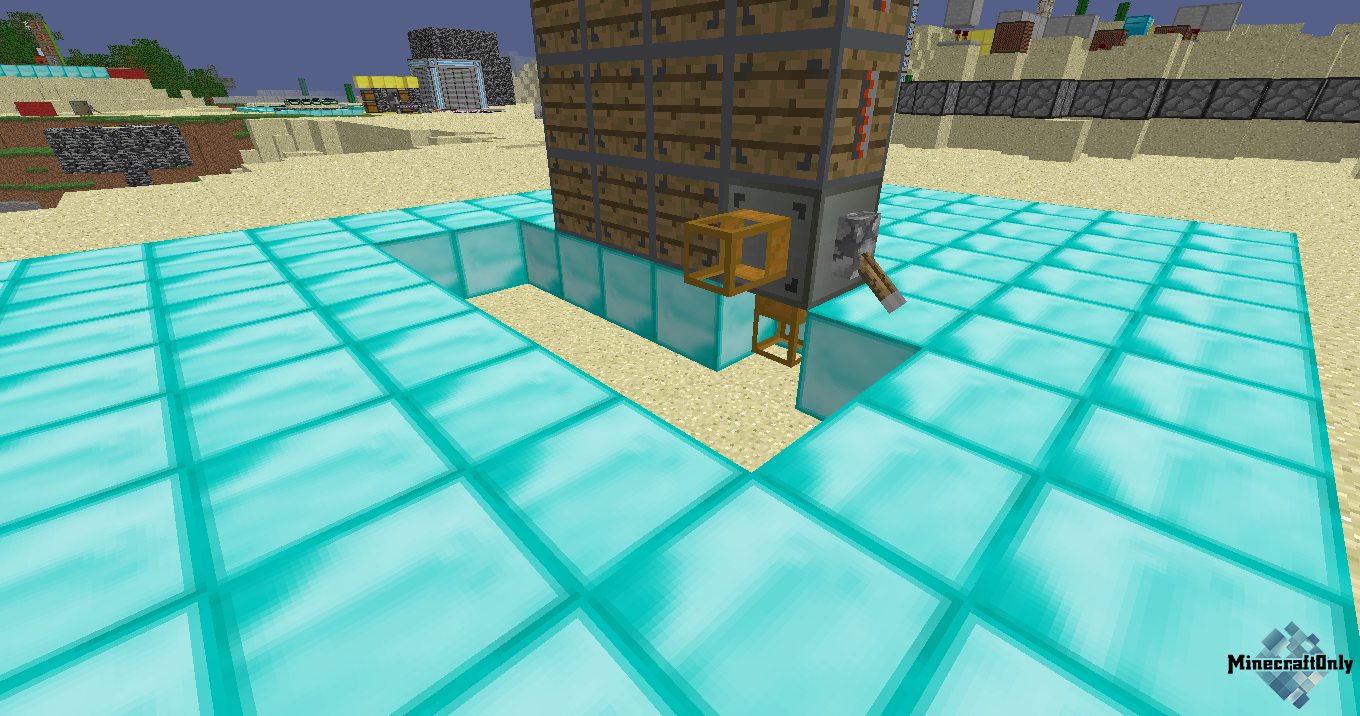
1) Устанавливаем нашу информационную панель на угол. Настраиваем размеры с помощью расширителей, по желанию.

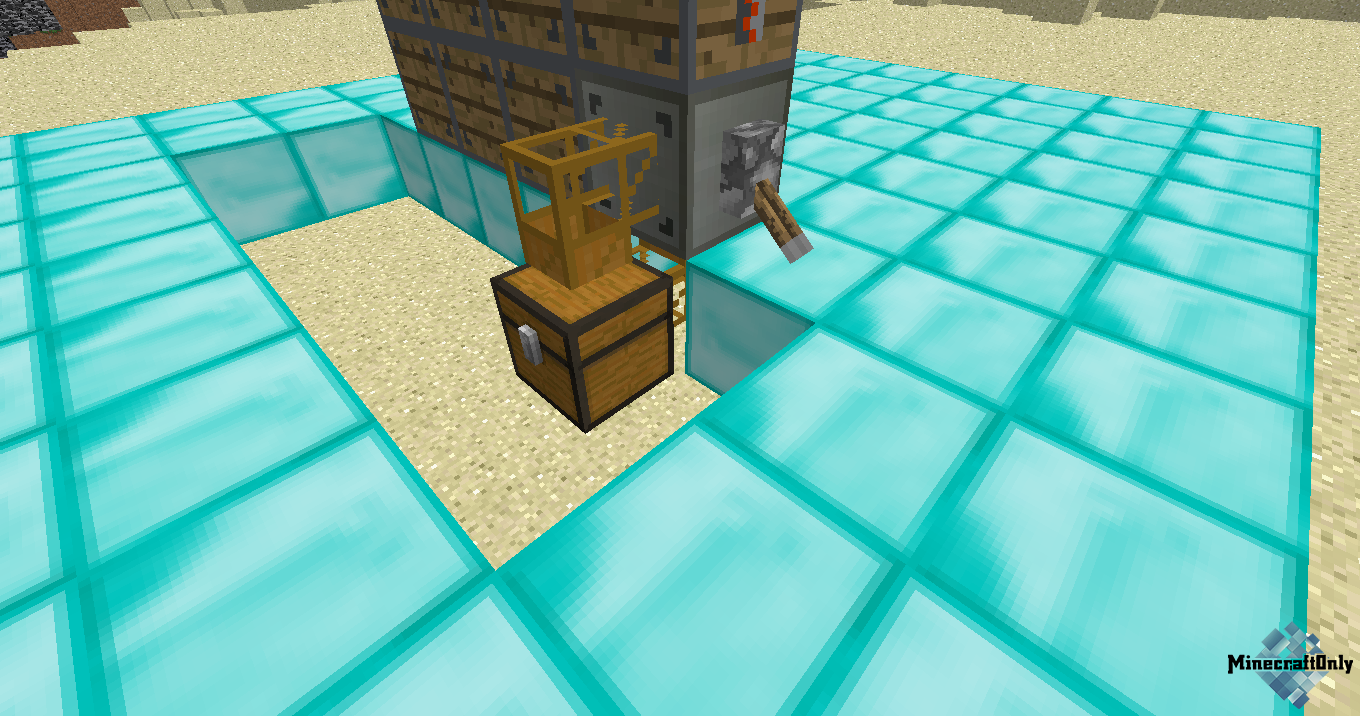
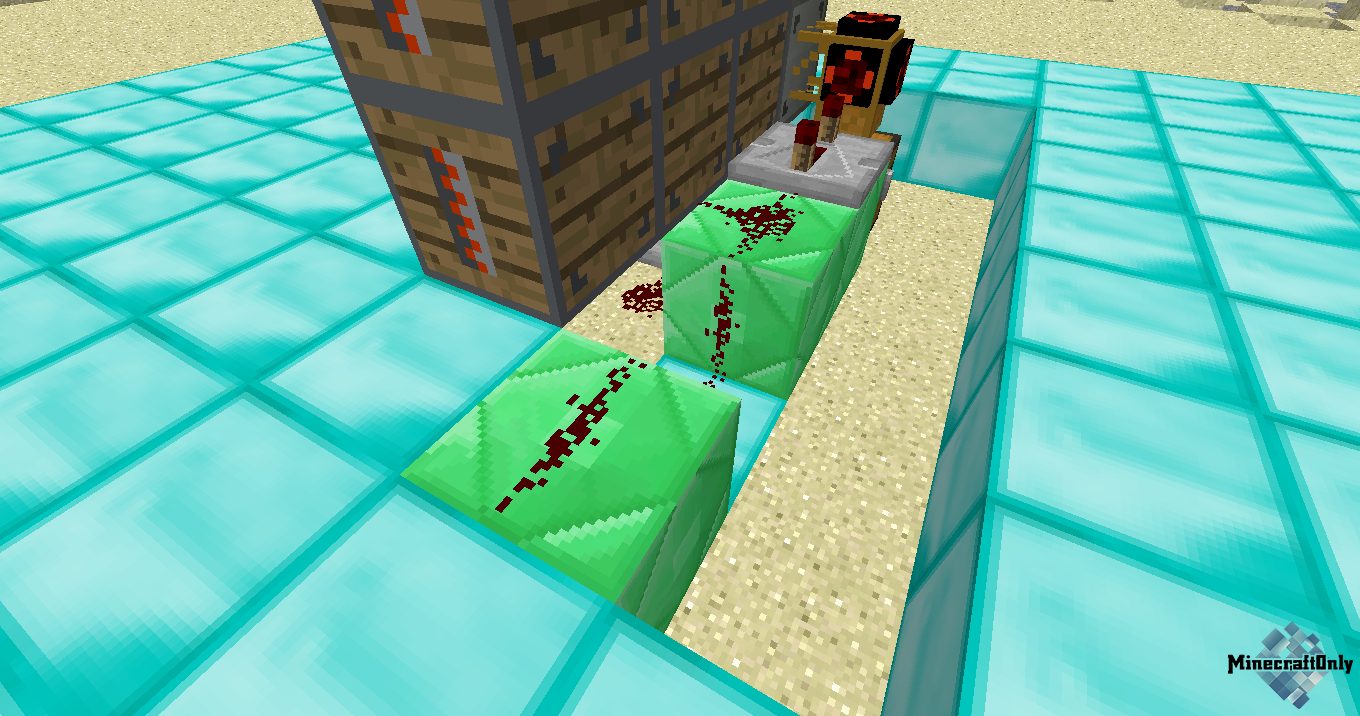
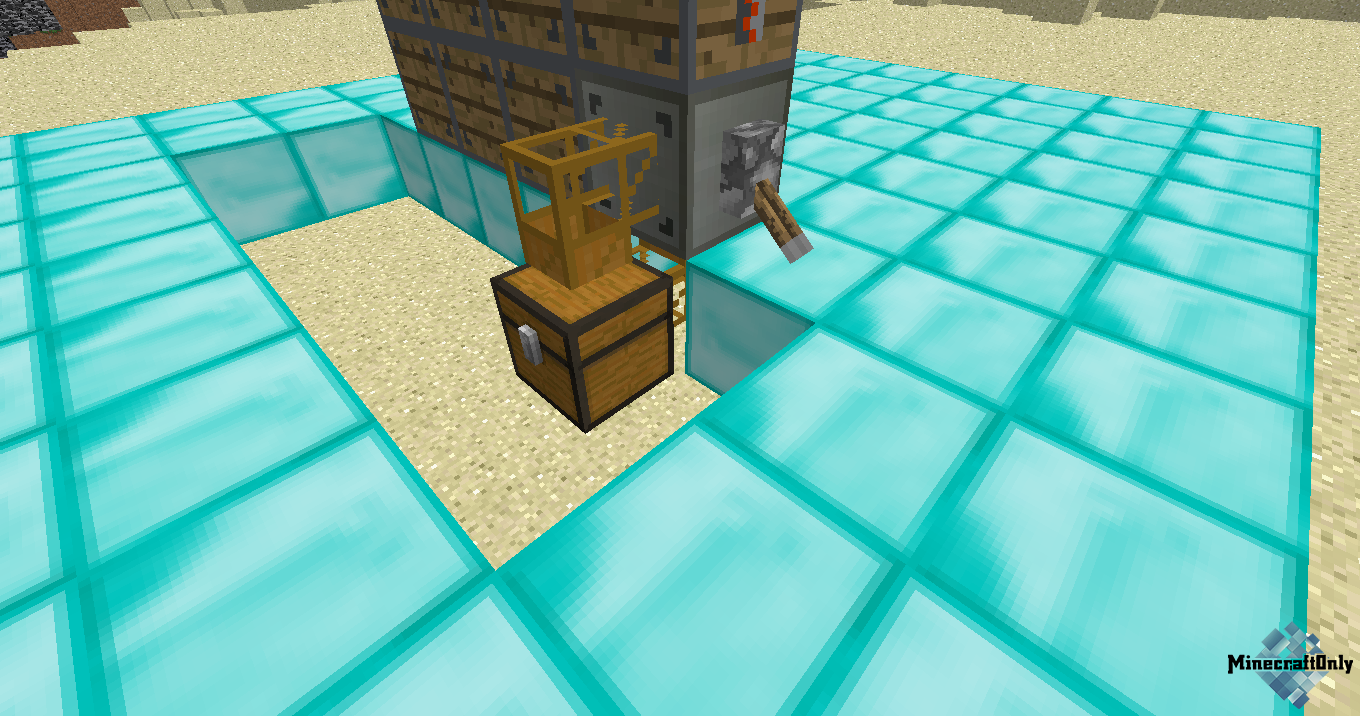
2) Ставим две деревянные трубы возле панели.

3) Приставляем к ним сундук. Настраиваем верхнюю трубу.

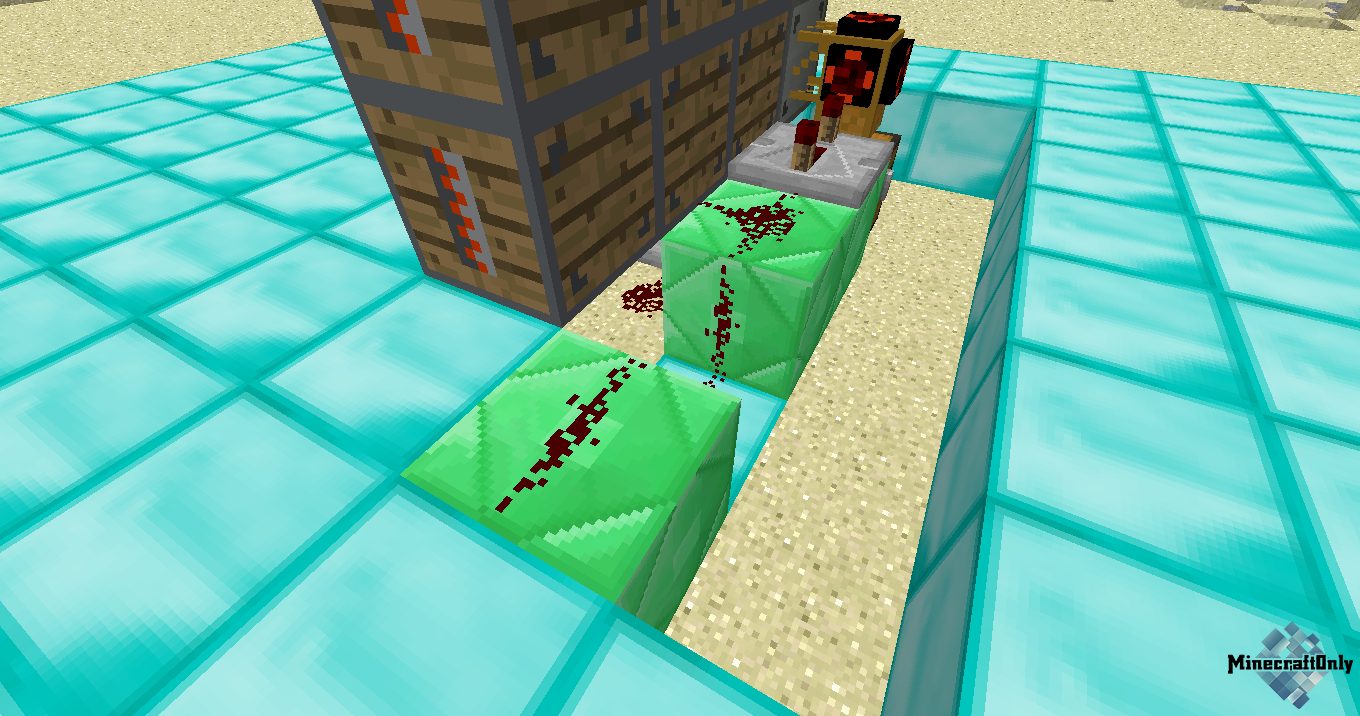
4) Помещаем гейты.

5) Ставим повторители возле гейтов. На верхнем настраиваем максимальную задержку.

6) Проводим сигнал к повторителям с помощью красной пыли.

7) Настраиваем гейты. Условие - сигнал красного камня (redstone signal on), действие - пульсация (energy pulser).

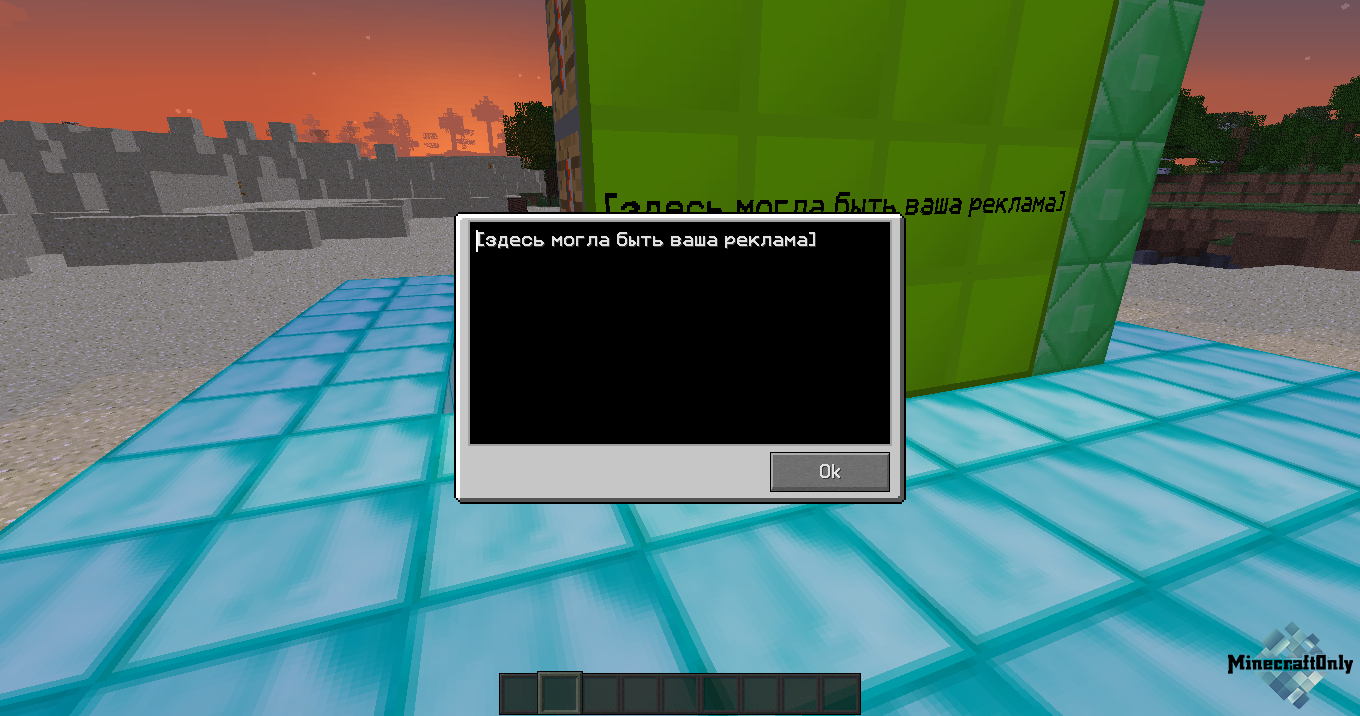
8) Декорируем на свой вкус. Устанавливаем кнопку.

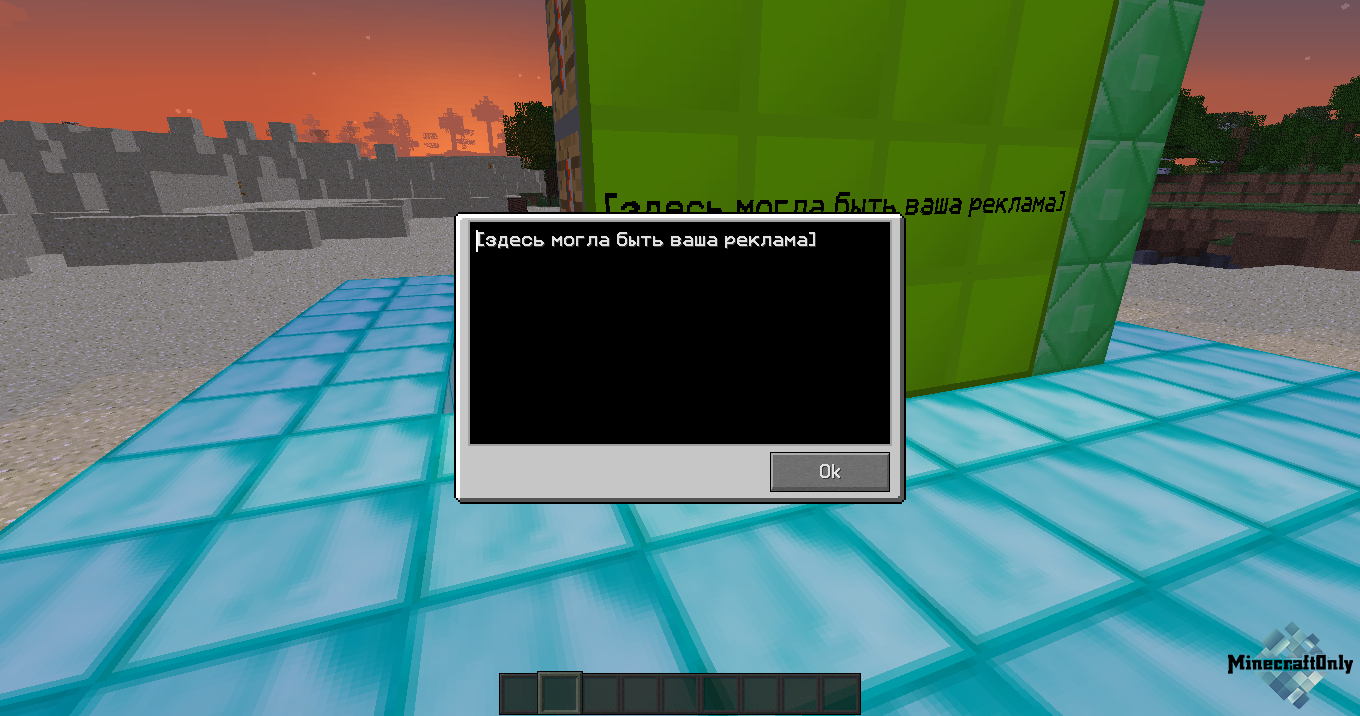
9) Помещаем текстовую карту. В интерфейсе информационной панели вводим текст. Нажимаем кнопку, если все сделано правильно - карта попадет в сундук. Помещаем вторую карту, аналогично вводим информацию.

Теперь, вы можете менять информацию нажатием кнопки. Для увеличения количества "страниц" добавляем еще трубу, сундук, гейт и карту. С помощью таймера можно автоматизировать смену каждые n секунд, но при его использовании нужно делать задержку (
пример), так как из-за короткого импульса карта может выпасть. Таймер нагружает сервер, желательно использовать на кнопке и раздатчике со стрелами(около 1 минуты)/раздатчика и нажимной плиты(около 5 минут).
Спасибо за внимание, удачи.
Посмотреть все статьи