Всем привет! Со мной вы знакомы по статьям о Тростнике и Редстоуне. Ну а что ещё нам нужно для счастья? Есть электричество, сахар, а следовательно можно пить кофеёчек за компом, просматривая почту... Но что-то я отвлекся, вернемся к Редстоуну!
Для создания кодировщика пикселя (одного :)) нам понадобится:
1) КУЧА редстоуна. (Такая красная пыль, похожая на сахар, но несъедобная)
2) Чуть-чуть Ред-факелов - это такая карамель на палочке, но тоже несъедобная
3) Пара-тройка повторителей. (Это они тормозят все схемы)
4) Шерсть. Сколько не скажу, но тоже много) Обязательно разноцветную, иначе некрасиво)
5) Кофе, мозг и прямые руки (Это необязательно, но желательно)
Это всё! Если вам кажется, что слишком много - идите лесом -->
ЛЕС) Я по мелочам не размениваюсь)
Этап 1. Поехали!!!
Как вы помните в моём
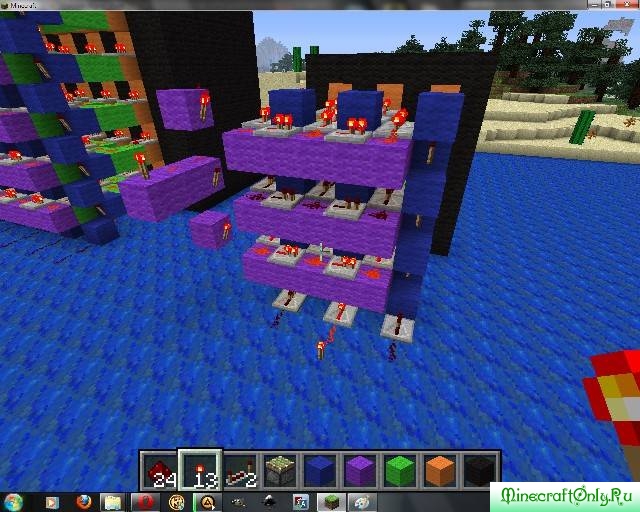
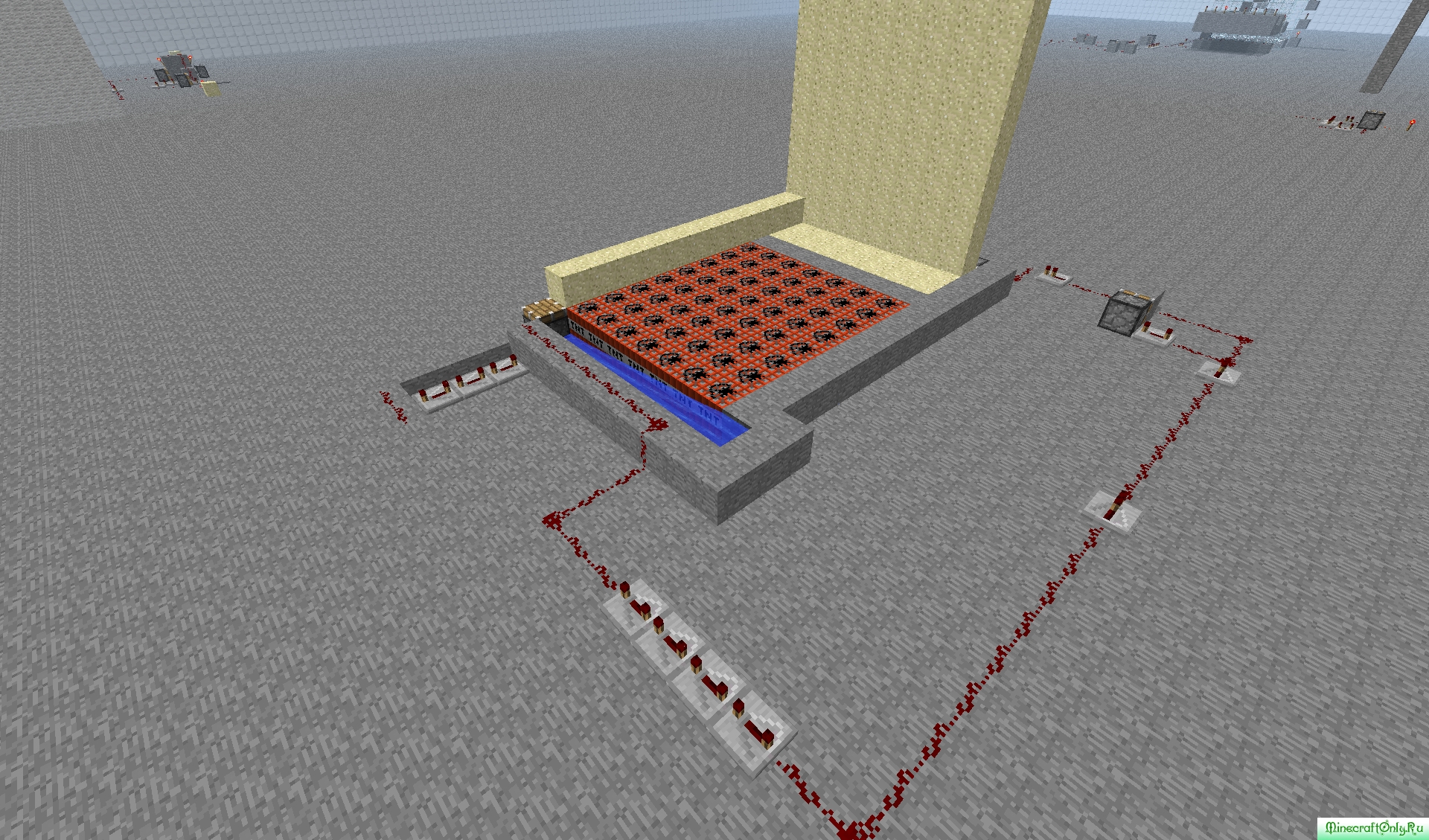
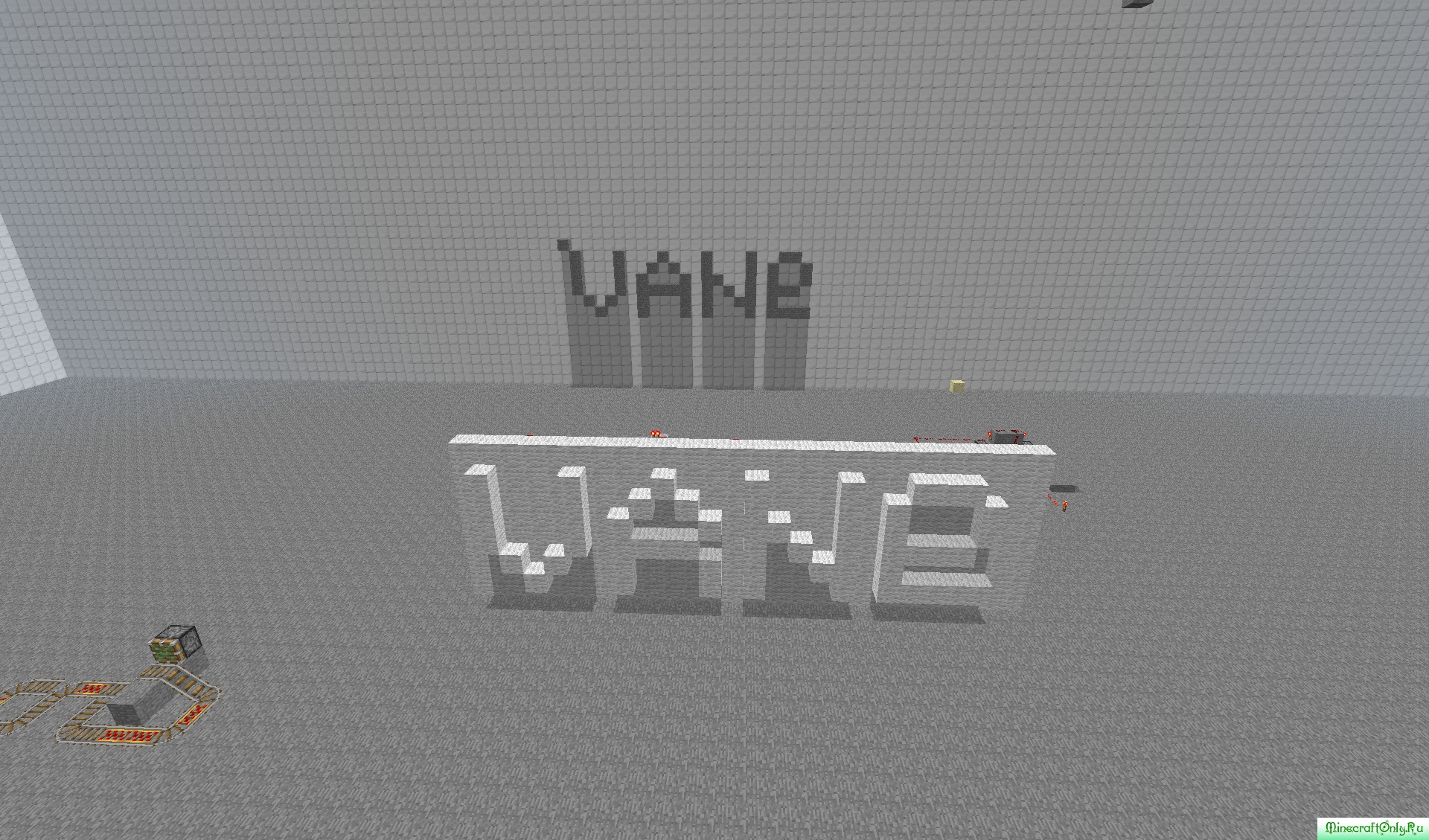
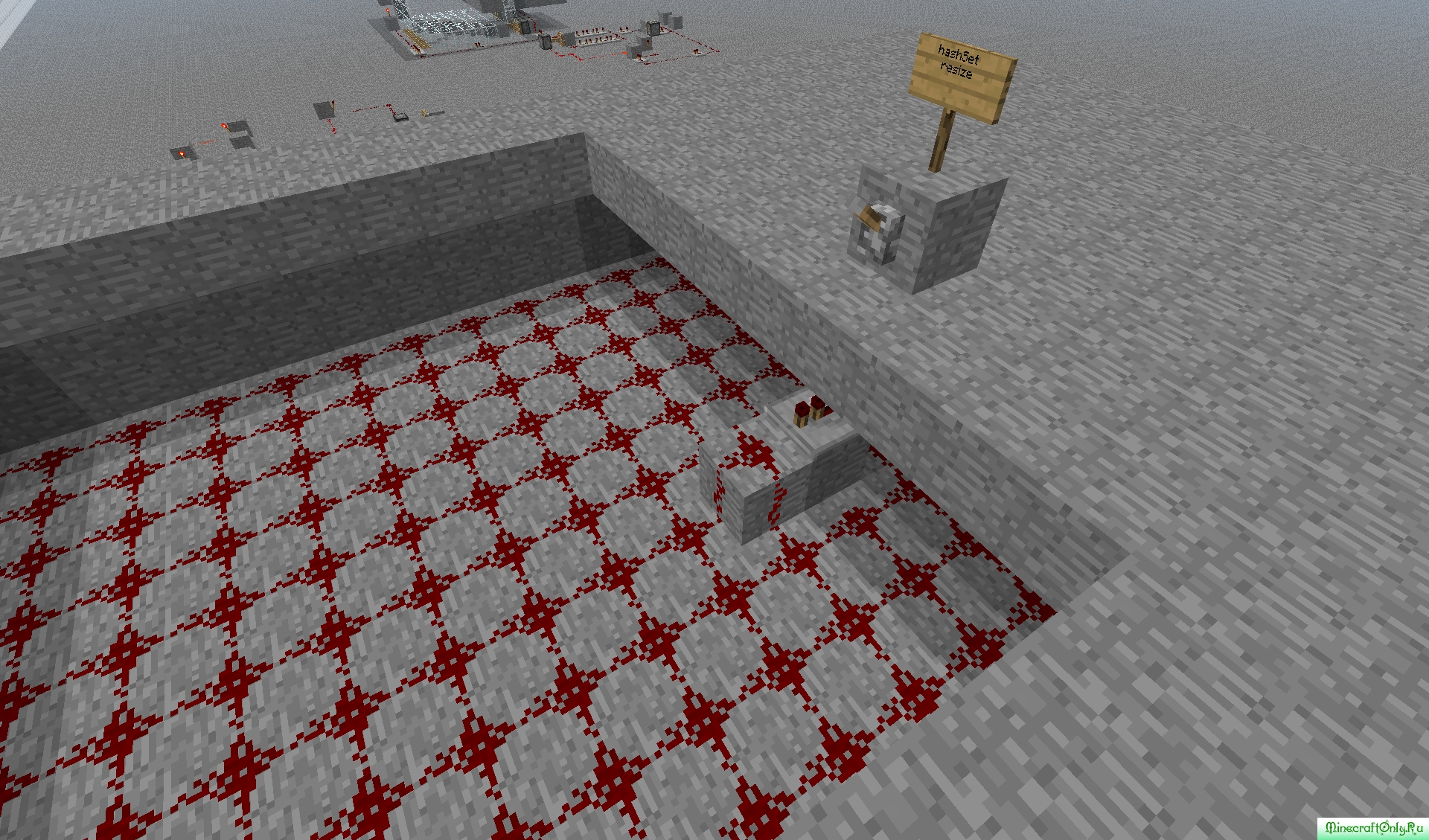
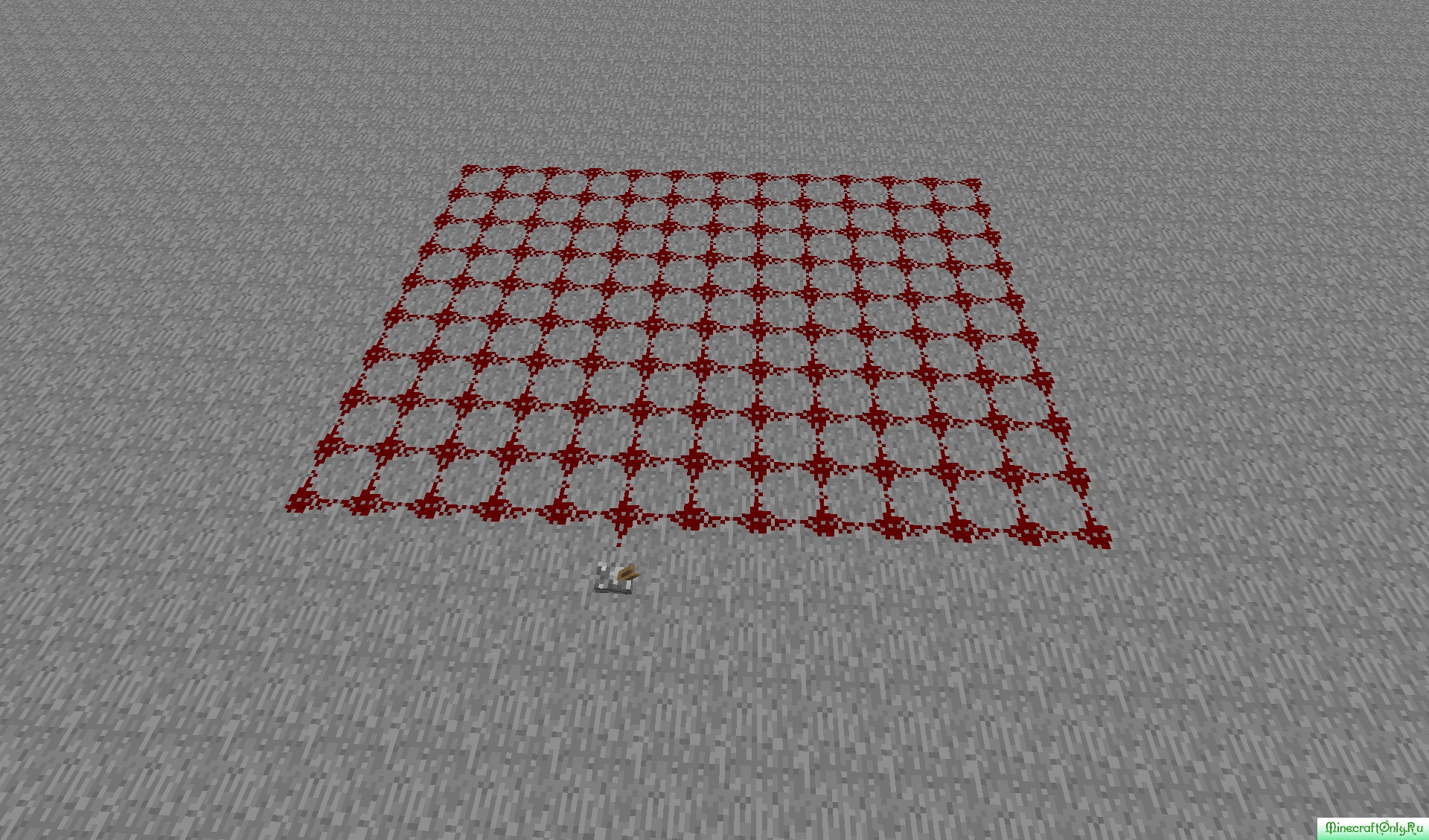
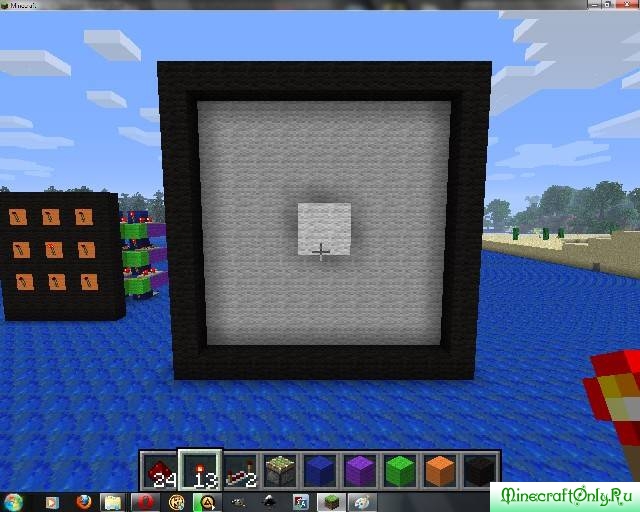
прошлом уроке, который я выложил на Томском сайте), объяснялось, как построить монитор 5х5, в этом продолжении мы пристроим к монитору вот такую хреновину, по какому-то недоразумению названную "кодировщиком пикселя".

Я, кстати перестроил монитор заново, на более ровной поверхности) Высота и ширина монитора могут быть произвольные, главное, чтобы вы освоили принцип, по которому выстраивается монитор.
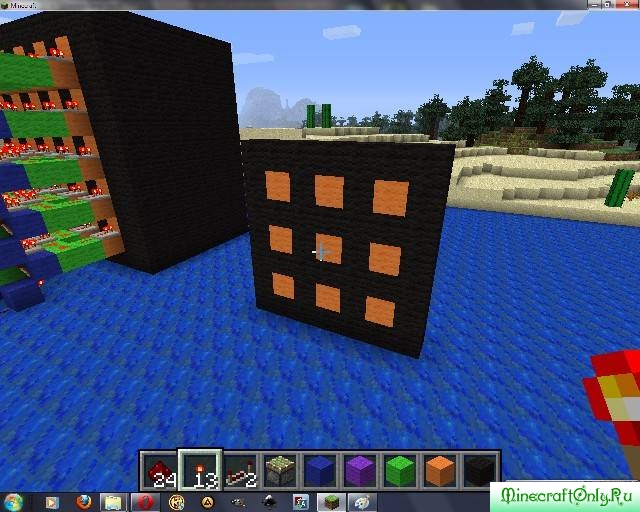
Ну, а чтобы не сносить мой большой "кодировщик" Я построю заднюю часть монитора 3х3)

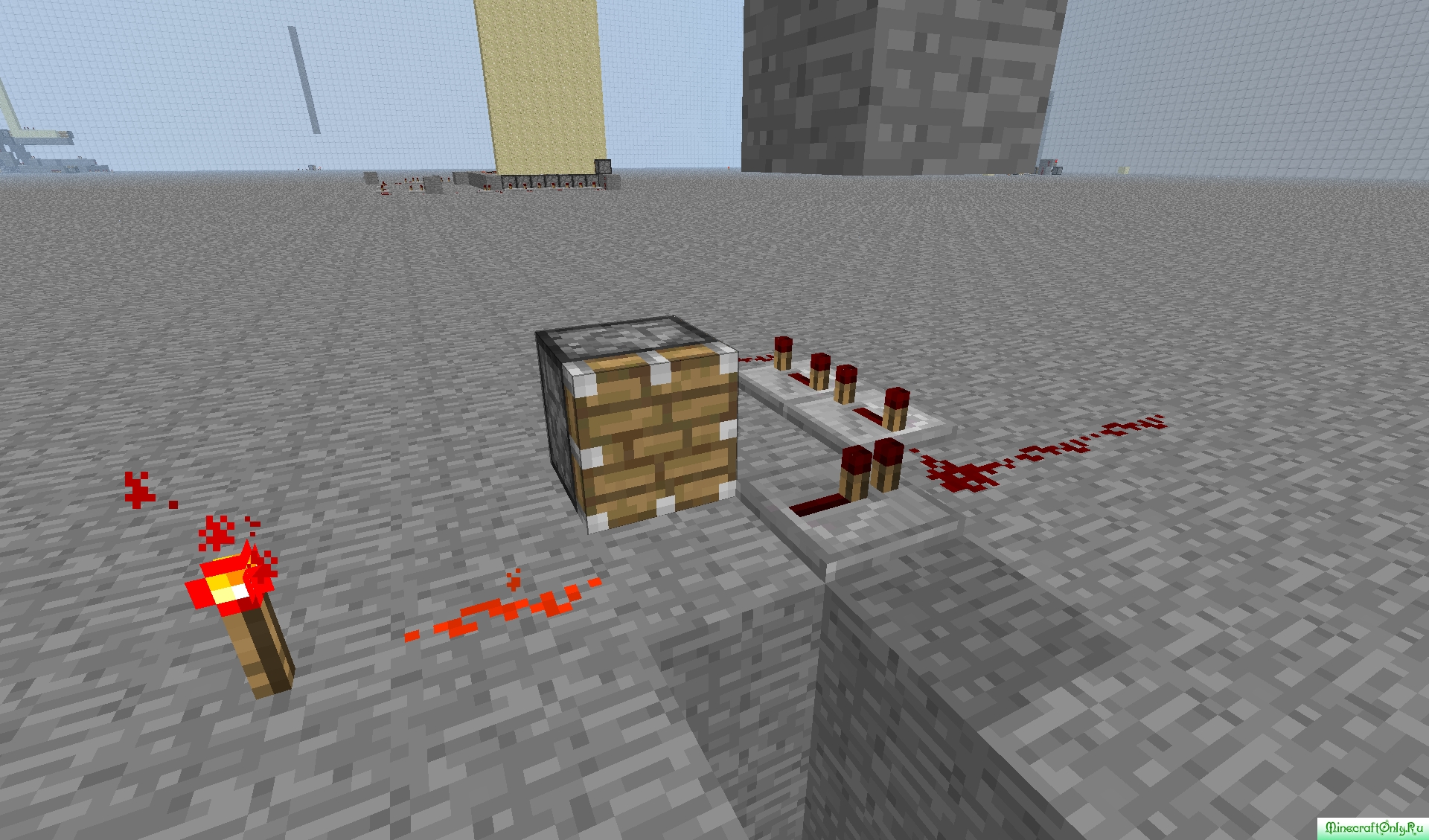
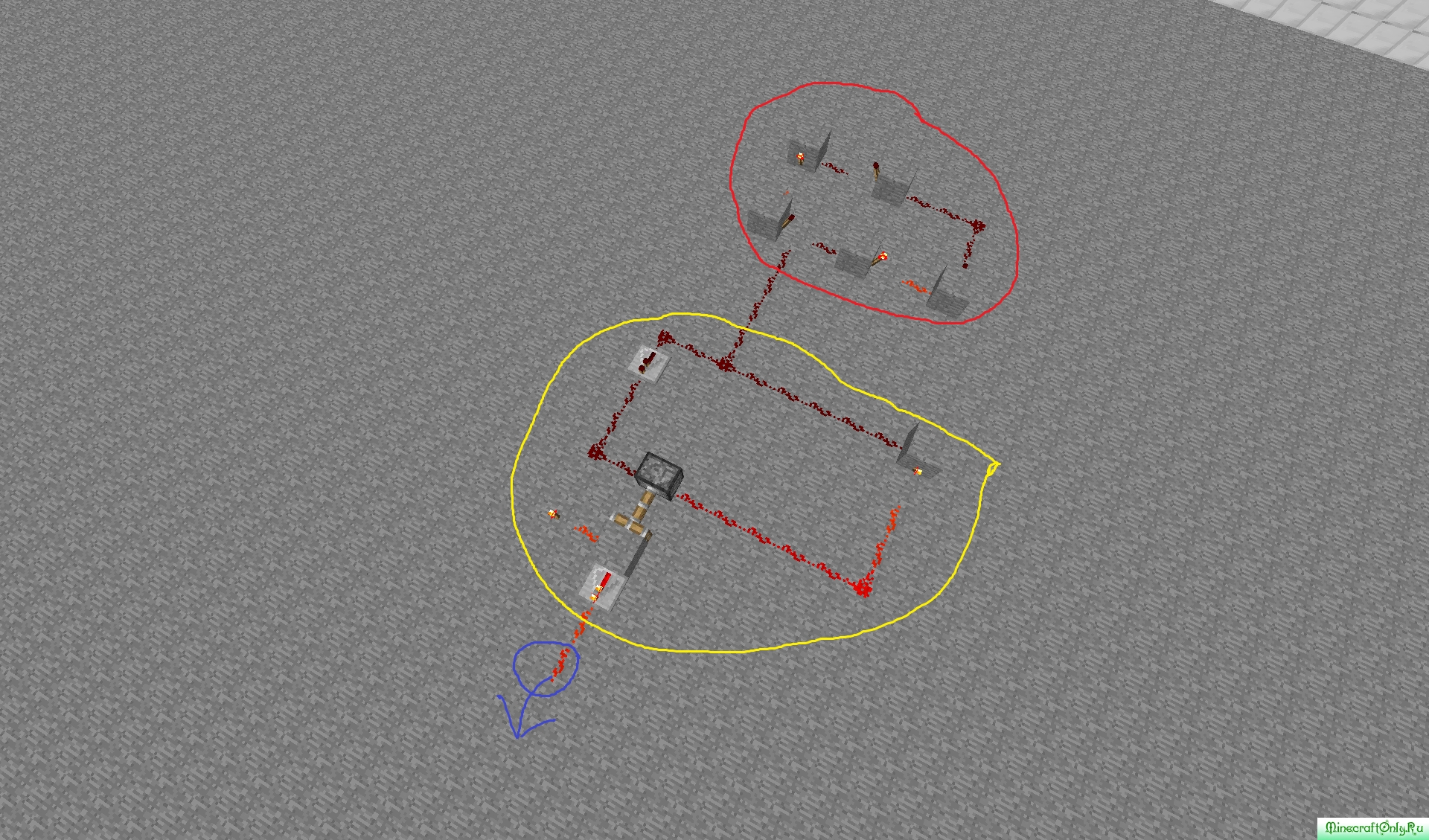
Первым делом - пристраиваем входы)
 Этап 2. Валенки и яйца)
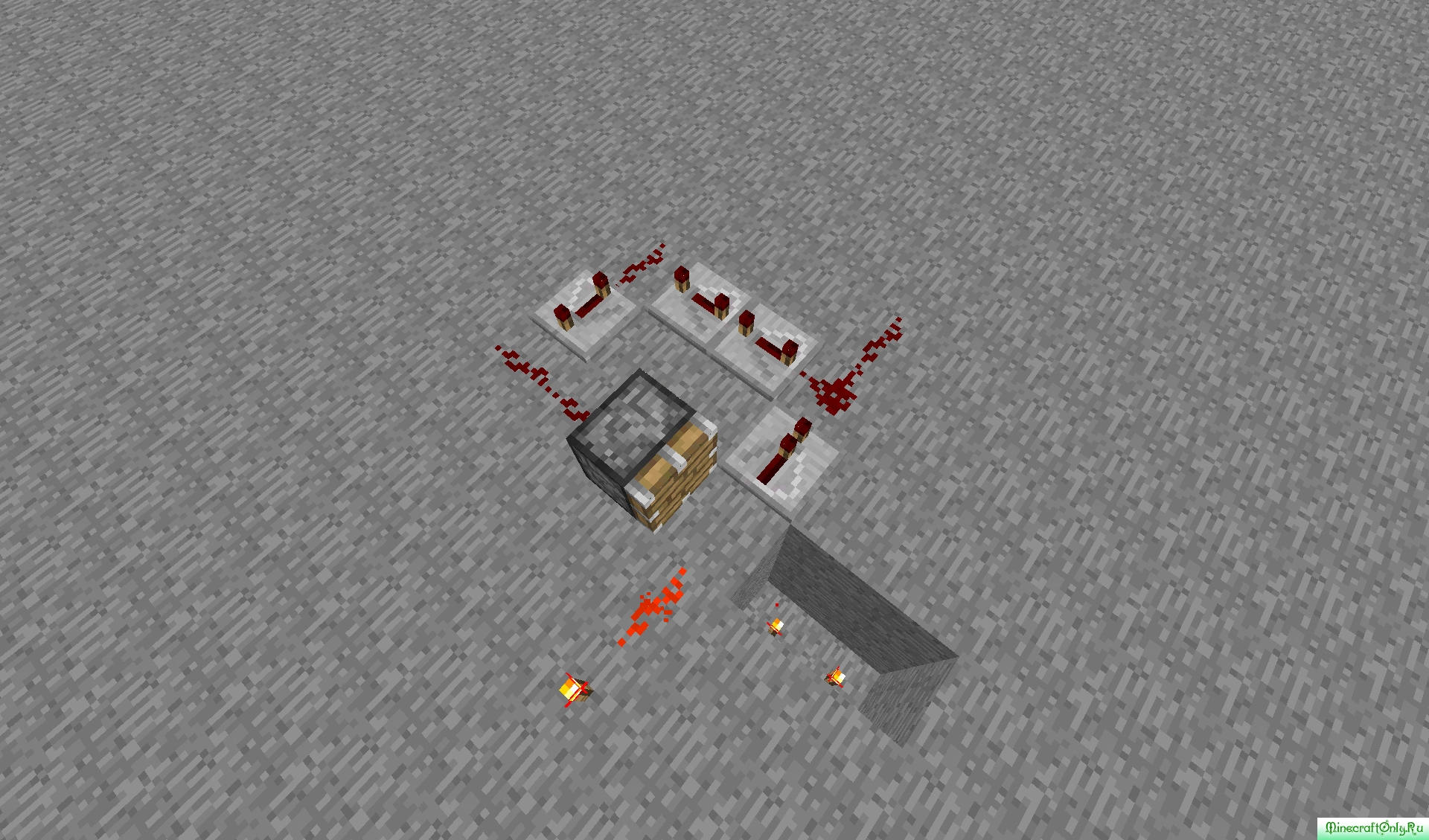
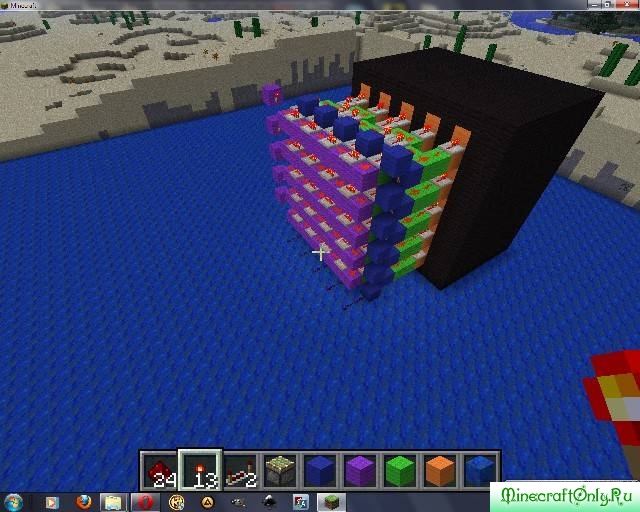
Этап 2. Валенки и яйца) Строим валенки) Если ваш монитор больше чем мой, то валенки ставятся через один разъём, два валенка не должны соприкасаться.

Сделаем из валенков Тяжелую броню) Укрепляем их Редстоуном и повторителями, это ботинки скорости) При активации вас бьёт током, и вы улетаете)

А что это за вход промеж валенков? xD
Надо бы все входу обложить, чтобы не продуло) Наденем шапку))

А теперь копипиздимруем наши валенки с шапкой и одеваем все наши разъёмы)
 Этап 3. Столбики, линии, палочки)
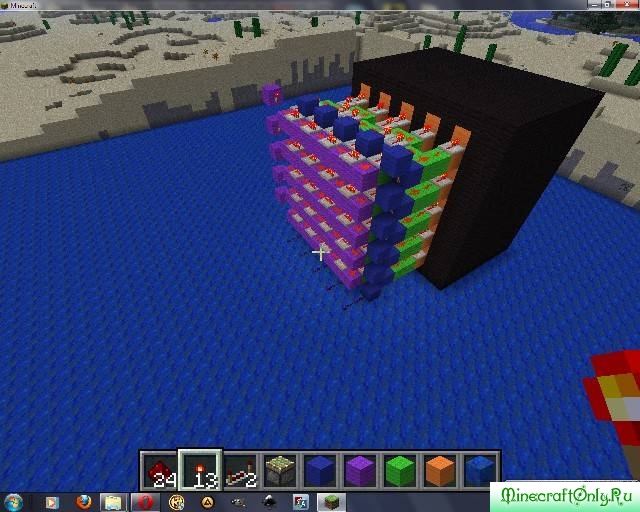
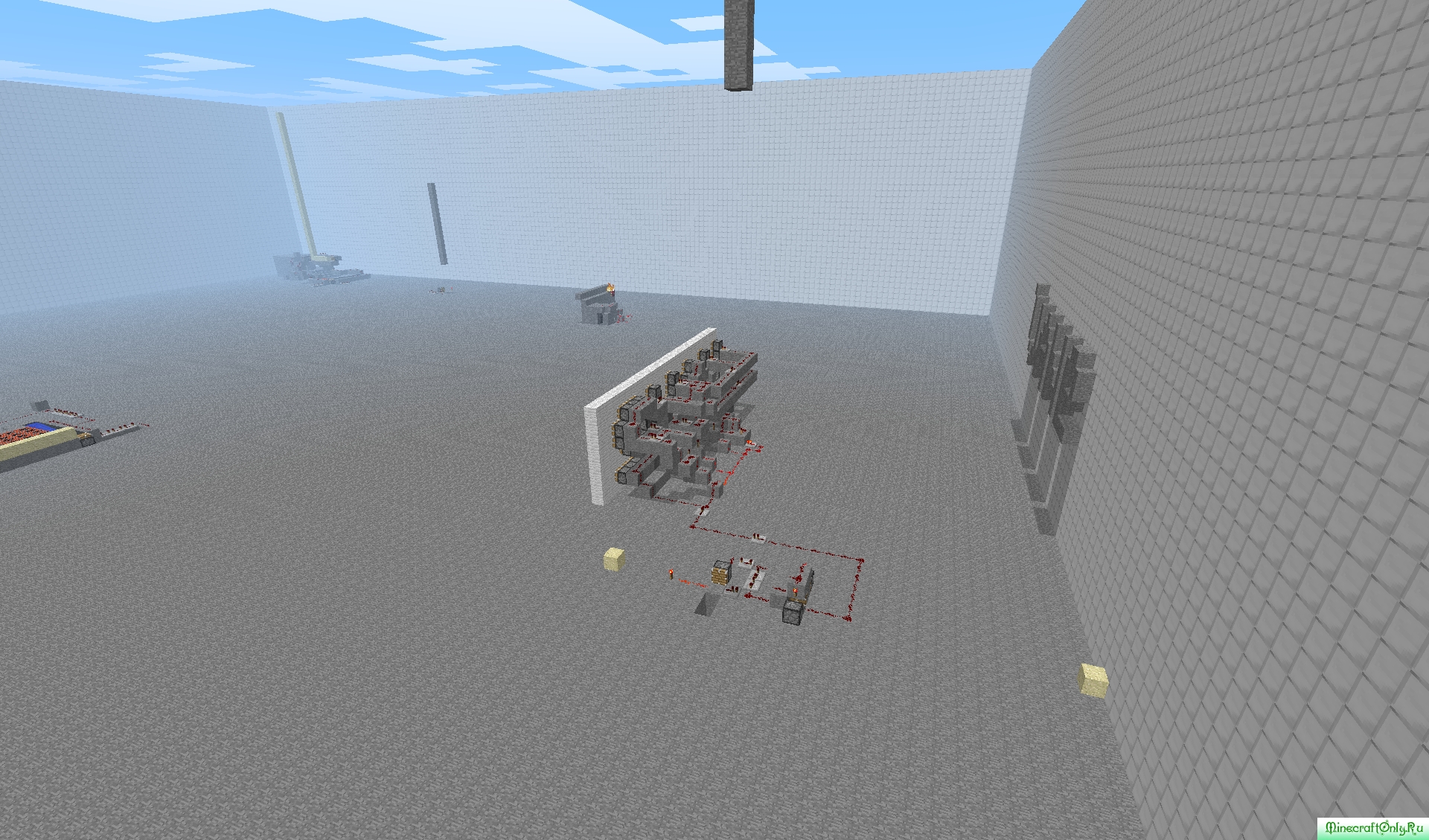
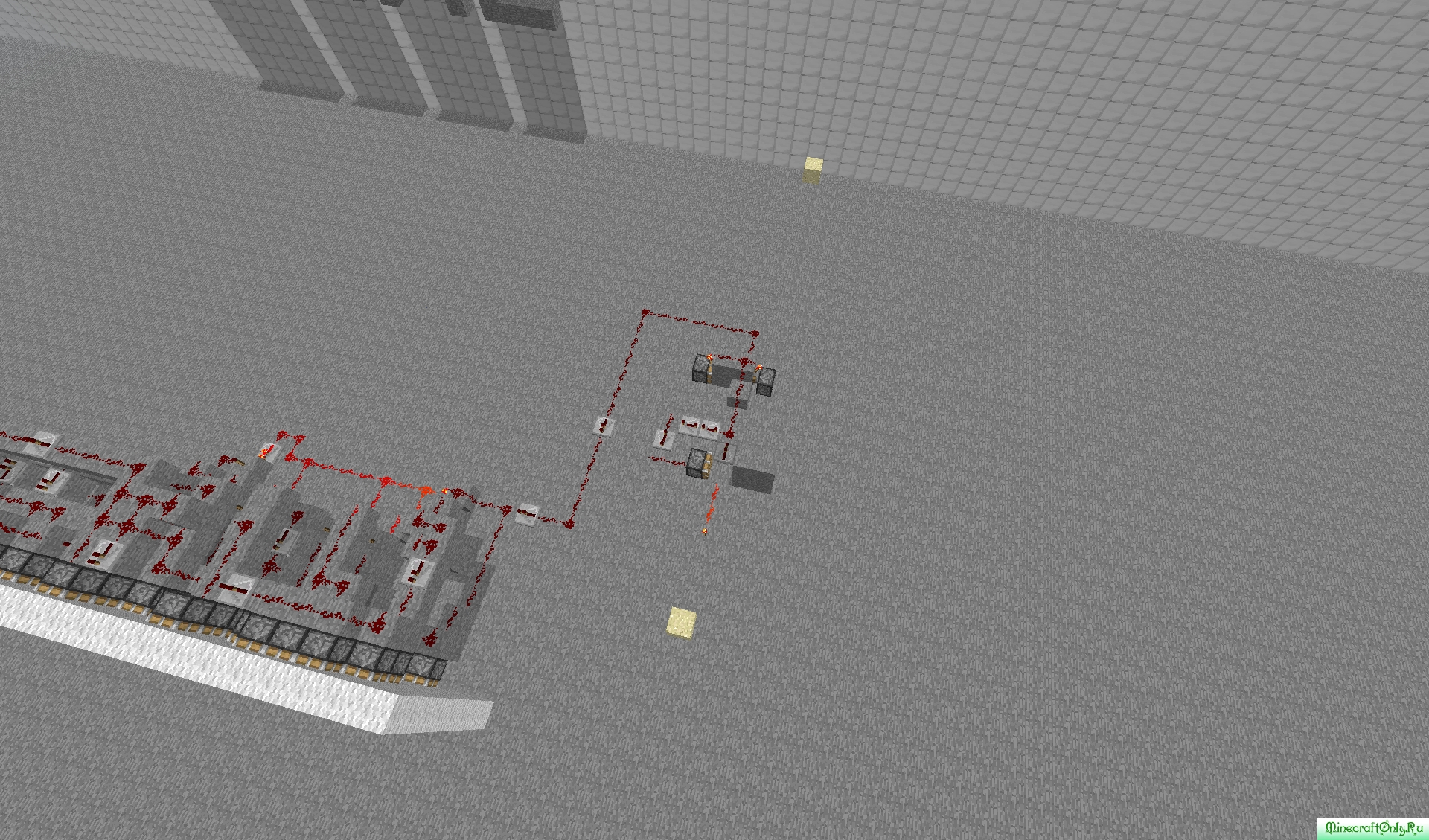
Этап 3. Столбики, линии, палочки) Это всего лишь AND схемки, поставленные вплотную) Минутку терпения, сейчас начнём строить!
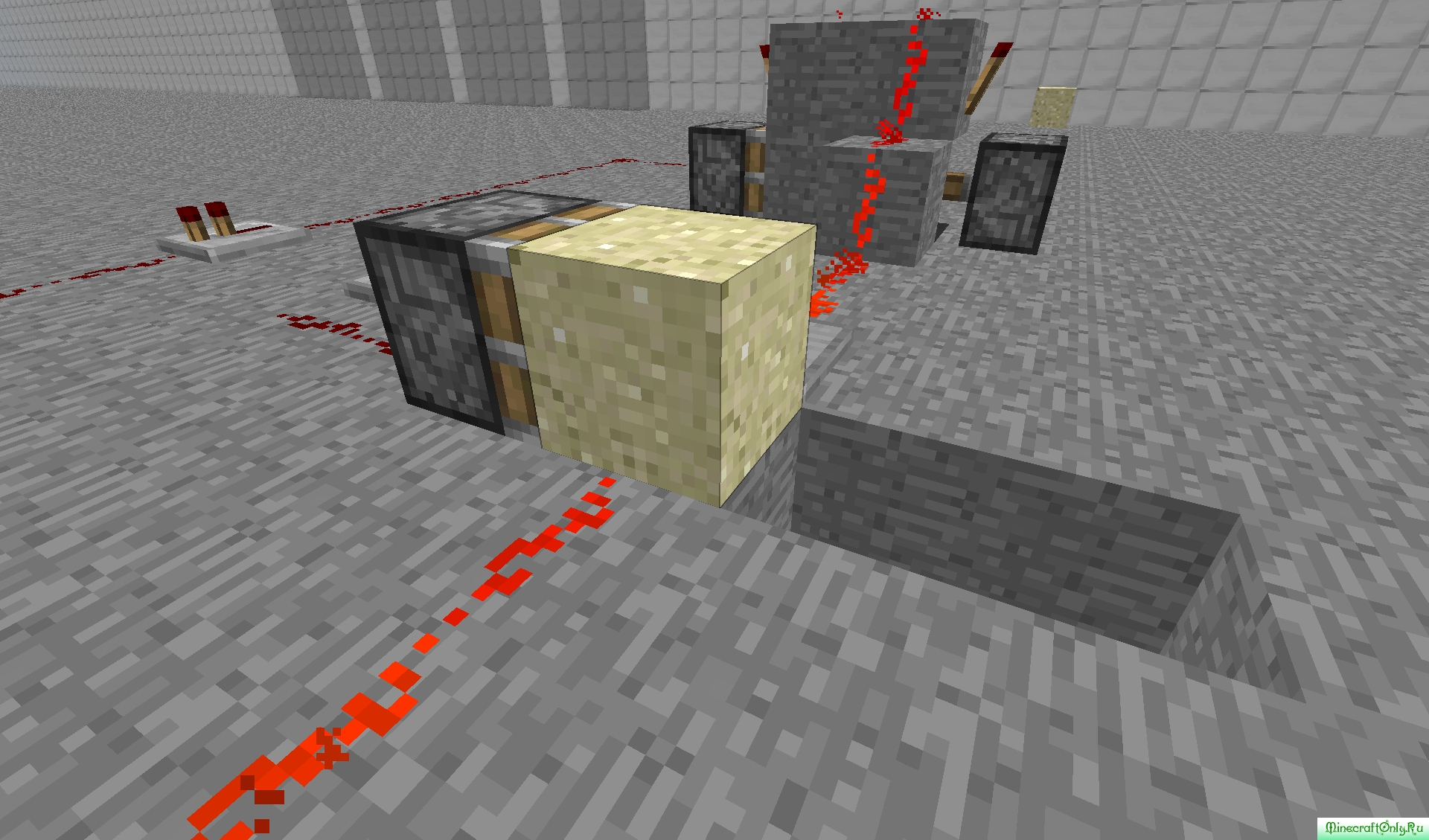
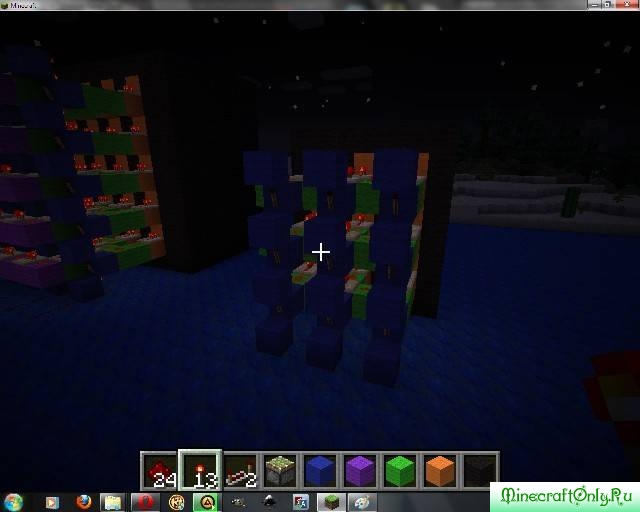
Вертикальная кодировка. Строим столбик "змейкой" используем цветную шерсть, чтобы можно было отличать разные части нашеё схемы.

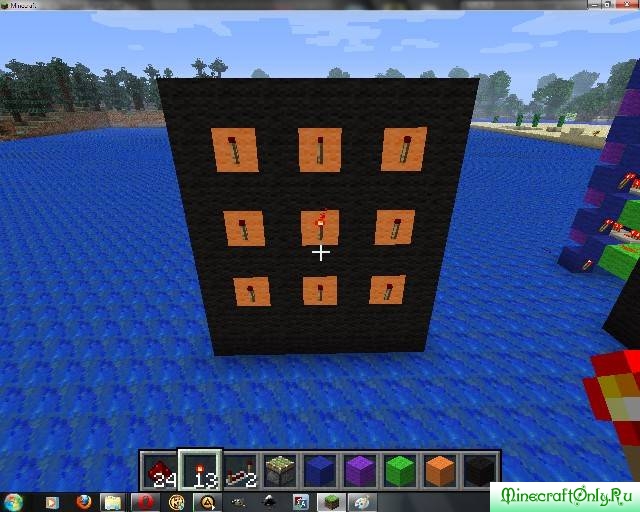
Втыкаем в столбик палочки) Втыкаем ТОЛЬКО так, как показано на скрине, а то работать не будет)

А теперь копипиздимруем наши столбы)

Вечер подкрался незаметно) Пойду-ка я спать)) Читаем дальше!
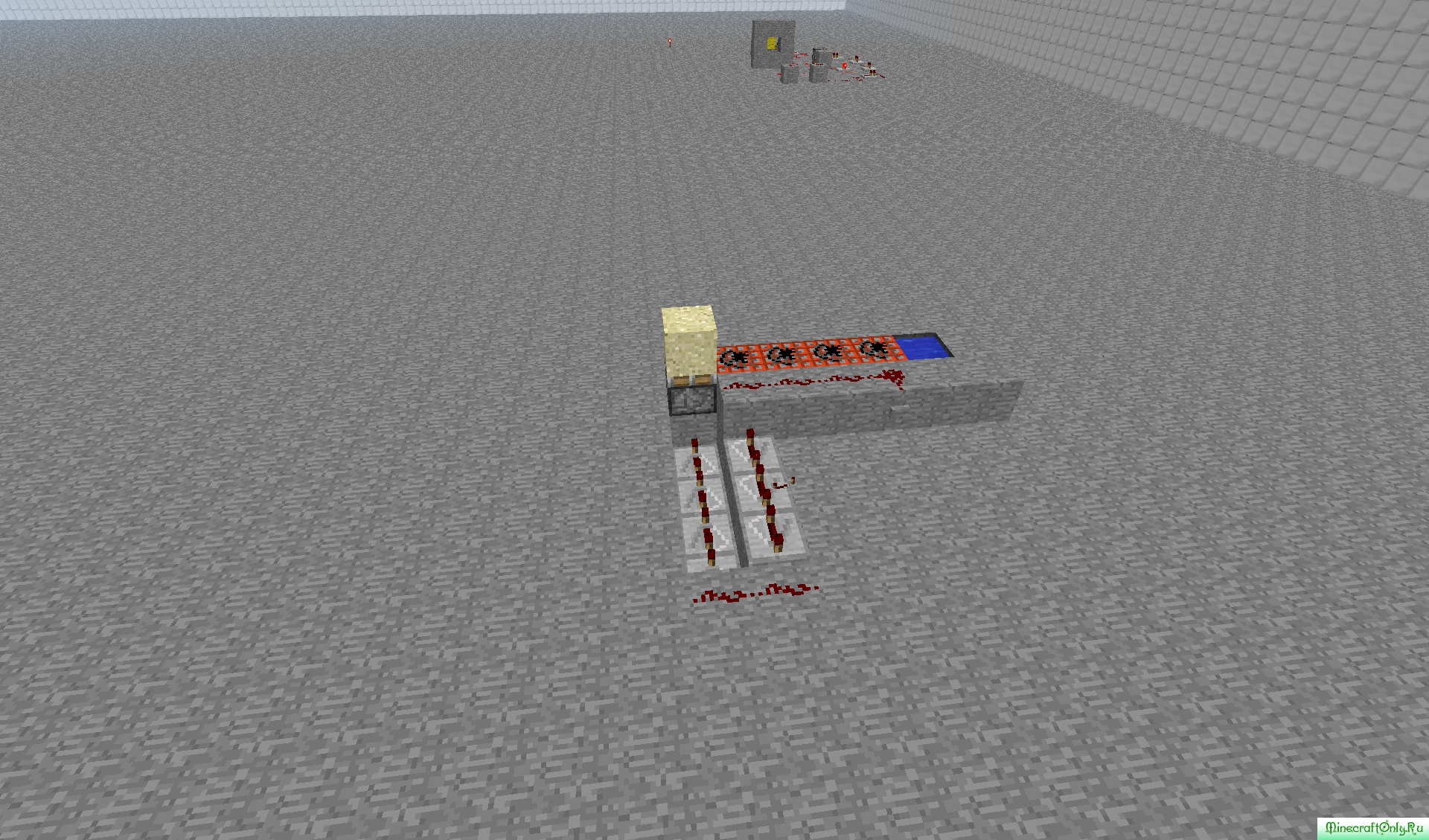
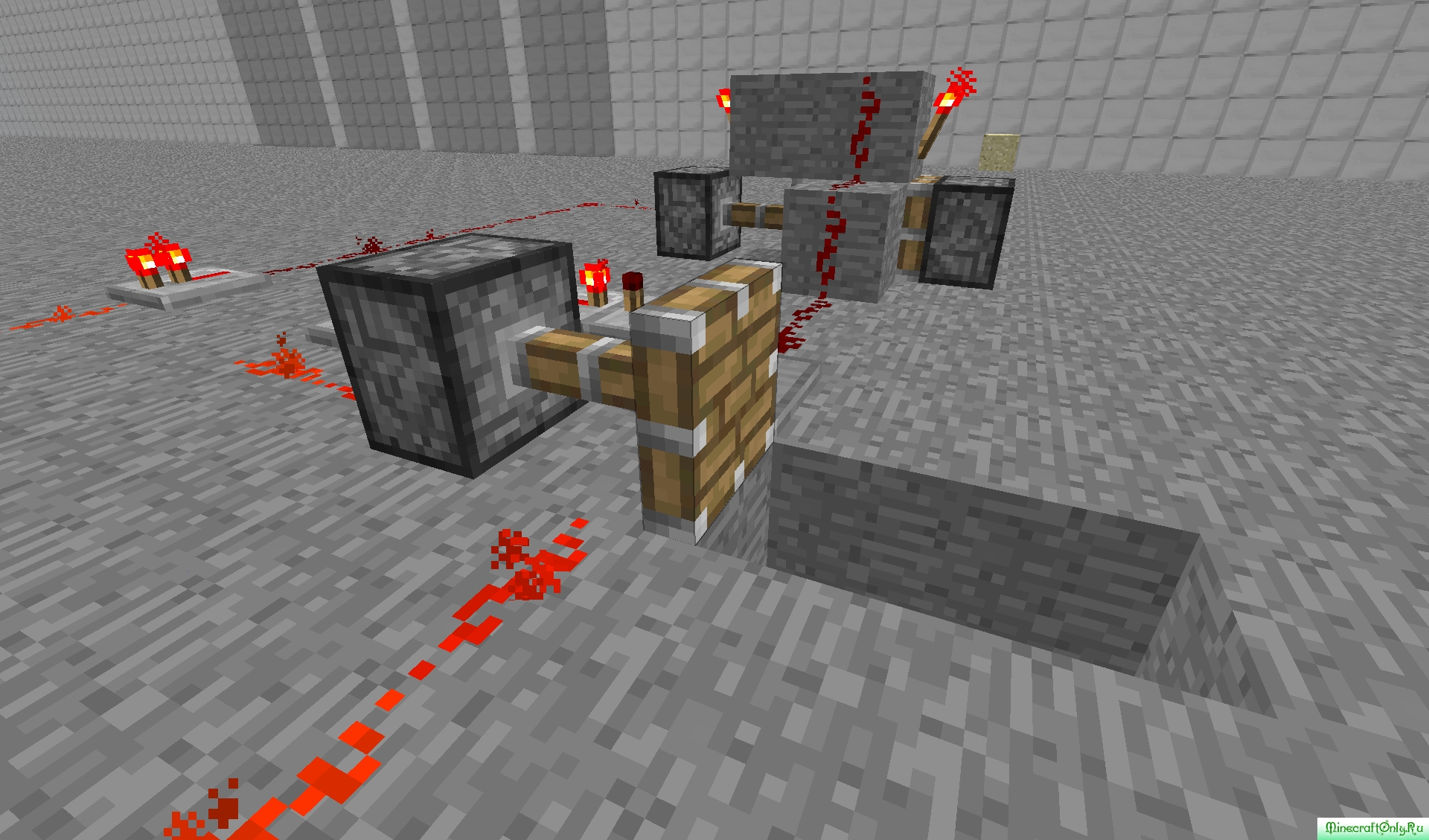
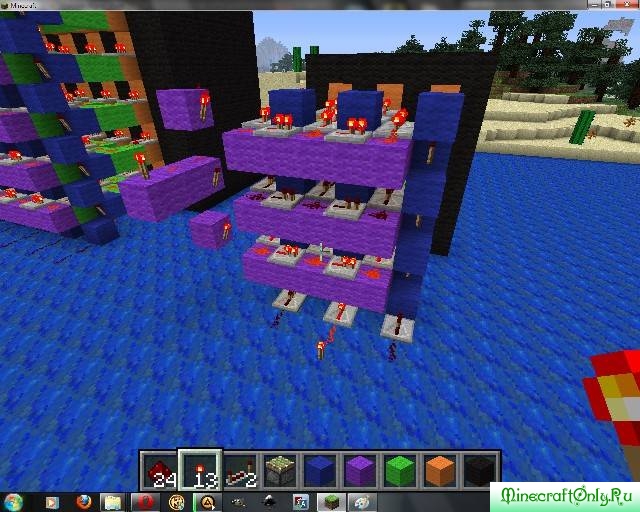
Горизонтальный кодировщик. Делаем линию и ставим комок шерсти прямо над линией, отступив 1 клетку.

Ставим повторители, а затем и редстоун с факелом.


А теперь копипиздимруем наши линии)

Вы не поверите! Это всё! Вам ничего не понятно? Тогда читайте Пояснительную записку.
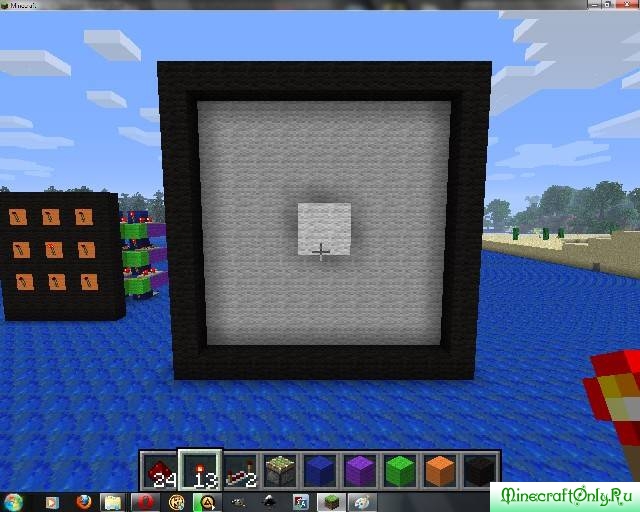
Это даже не Этап, это - Пояснительная записка. И так, чтобы закодировать пиксель, нам нужно решить, где он будет. Пускай пиксель будет посередине, тогда нам нужно выбрать центр кодировщика по горизонтали и вертикали. Пускаем туда Редстоун.

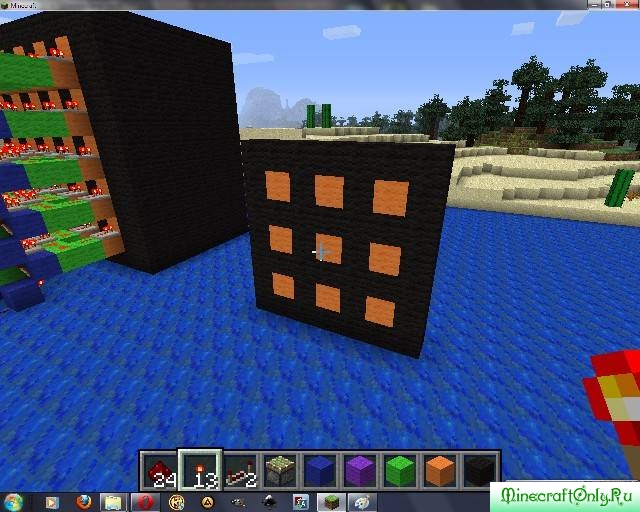
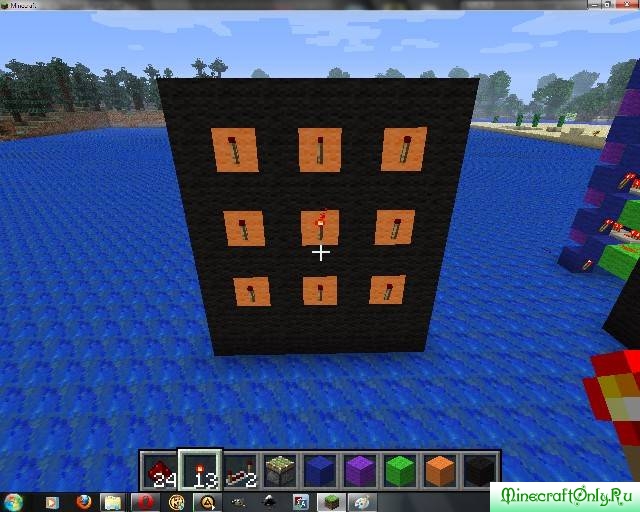
С другой стороны у нас торчат факелы-инверторы.

То же самое, но в больших масштабах, внутри монитора тоже факелы-инверторы)

Вам не нравится, как выпирает эта шерсть? А вот и задачка для мозгов) Как сделать так, чтобы шерсть вокруг была выдвинутой, а пиксель-задвинутым?
Ответ под спойлером)
Этап 4. Радуемся! Поздравляем меня с возвращением) Давно не писал статей! Надеюсь, вам понравилось) Следующая статья будет называться "Ряд ячеек памяти с передачей значения в две стороны." Название длинное, но оно может уменьшиться ;)
Отвечаю на вопросы новичков в комментах!
Если есть сложности с освоением Редстоуна - Плюсуйте самый первый комментарий! При накоплении 50 плюсов, выкладываю основы в ОЧЕНЬ хорошем качестве. Прошу админов отключить возможность минуса первого коммента)
Статья взята из открытого источника. Если вы против размещения статьи, свяжитесь с администратором сайта.